在寫題目時,有遇到以及會搞混的幾個陣列方法,在此筆記~
在MDN我們會看到它是寫Array.prototype.xxx method,例如Array.prototype.forEach(),意思是 method 定義在 Array 建構函式的原型(prototype)上的一個方法,這個方法所有陣列實例都可以使用。
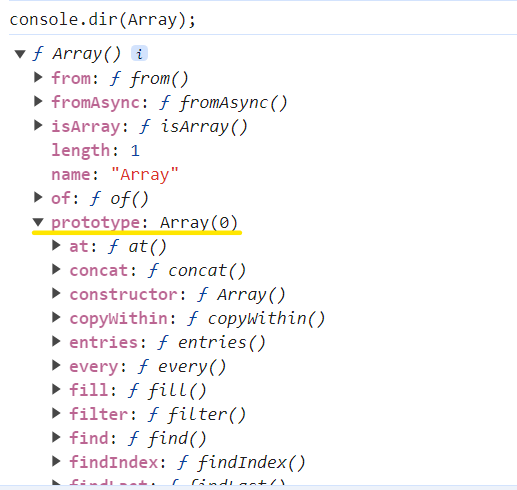
用console.dir(Array)查看:
把Array建構函式展開,看到prototype展開,可以看到方法都在這裡~這樣建立實例時,實例都能夠繼承共用這些方法。
forEach(callbackFn(element,index,array), thisArg)
callbackFn: 對每個元素執行的函式。
element:當前處理的元素。index(選擇性):當前元素的索引值。array(選擇性):呼叫array本身。thisArg:callbackFn內部的this會指向thisArg。選擇性參數,沒有寫預設為undefined。
如果要使用this,就「不能使用箭頭函式」,因為指向會不同!
const number = [1,3,5,7];
number.forEach(function(num,index){
console.log(`${index}:num*2`);
})
//2
//6
//10
//14
element
num*2操作並印出。比較for寫法:
const number = [1, 3, 5, 7];
for (let i = 0; i < number.length; i++) {
console.log(number[i] * 2);
}
//2
//6
//10
//14
forEach()語法簡潔,會遍歷整個陣列,但無法中斷迴圈,無法像for迴圈使用continue和break。
map(callbackFn(element,index,array), thisArg)
const number = [1, 2, 3, 4, 5];
const result = number.map(function (num) {
return num * 2; //對每個元素乘於2
});
console.log(result); //[2, 4, 6, 8, 10]
因為會回傳一個新陣列,所以用一個result變數來存取。
filter(callbackFn(element,index,array), thisArg)
const number = [1, 2, 3, 4, 5];
const result = number.filter(function (num) {
return num % 2 !== 0; //元素符合餘數不等於2的篩選出來
});
console.log(result); //[1,3,5]
新陣列只包含原陣列中符合條件的奇數。
fill(value, start, end)
value:要置換陣列的值start(選填):起始索引值(包含),預設為0end(選填):結束索引值(不包含),預設為陣列長度-1。const number = [1,2,3,4,5];
//把陣列裡面元素都換成7
console.log(number.fill(7)); //[7, 7, 7, 7, 7]
沒有填start和end索引值,預設就會是「0,陣列長度」,也就是整個陣列元素置換。
//把陣列裡的3,4,5換成7
console.log(number.fill(7,2,5));//[1, 2, 7, 7, 7]
從索引值 2 開始(包含),到索引值 5 (不包括)的位置,用 7 置換。
//把陣列裡的3,4換成7
console.log(number.fill(7,-3,-1));//[1, 2, 7, 7, 5]
也可以用負索引值的方式表示。從陣列結尾開始數為-1,需要注意「start的負數索引值小於end的負數索引值」,才會正確的置換。
有個特別的地方需要注意,如果置換的值是物件,他會有call by reference(傳參考)現象。
例如:
const result = Array(3).fill({});
console.log(result); //[{},{},{}]
建立一個長度為3的陣列,都填入{}空物件。
假設要對第一個物件加入屬性與值:
result[0].name = "小白";
console.log(result); //[{name: '小白'}, {name: '小白'}, {name: '小白'}]
陣列中三個物件都被加入屬性與值了。這是因為其實fill()填入的{}空物件是「同一個」。
使用map()來建立新的物件:
//建立3個不同的空物件
const result = Array(3).fill().map(function(){
return {};
});
console.log(result); //[{},{},{}]
result[0].name = "小白";
console.log(result);//[{name: '小白'},{},{}]
Array(3).fill(): 建立一個長度為3的陣列,此時每個元素都是undefined。以上分享~謝謝!
MDN
JavaScript Array 陣列操作方法大全 ( 含 ES6 )
